Los dispositivos digitales manejan señales digitales, es decir, pueden enviar o recibir únicamente los valores de 0 (LOW) ó 1 (HIGH) y se conectan a la tarjeta Arduino mediante los pines digitales.
Pines digitales
Recordemos que la tarjeta Arduino UNO tiene 14 pines digitales, identificados con los números del 0 al 13 (Figura 1).

Cada uno de los pines puede ser configurado para recibir o enviar datos. Por el momento, te recomendamos no utilizar los pines 0 y 1, más adelante aprenderás que tienen una función especial.
Función pinMode
Para configurar si el pin recibirá o enviará datos, es decir, si tendrá una función de entrada o de salida, se utiliza la función pinMode.
Sintaxis
pinMode(pin,modo);
Parámetros
pin – número de pin del Arduino que se quiere configurar
modo – INPUT / OUTPUT
El modo INPUT configura el pin para que la tarjeta Arduino reciba datos del componente electrónico.
El modo OUTPUT configura el pin para enviar datos de la tarjeta Arduino al componente electrónico.
Vamos a ver el uso de la función pinMode con el siguiente ejemplo:
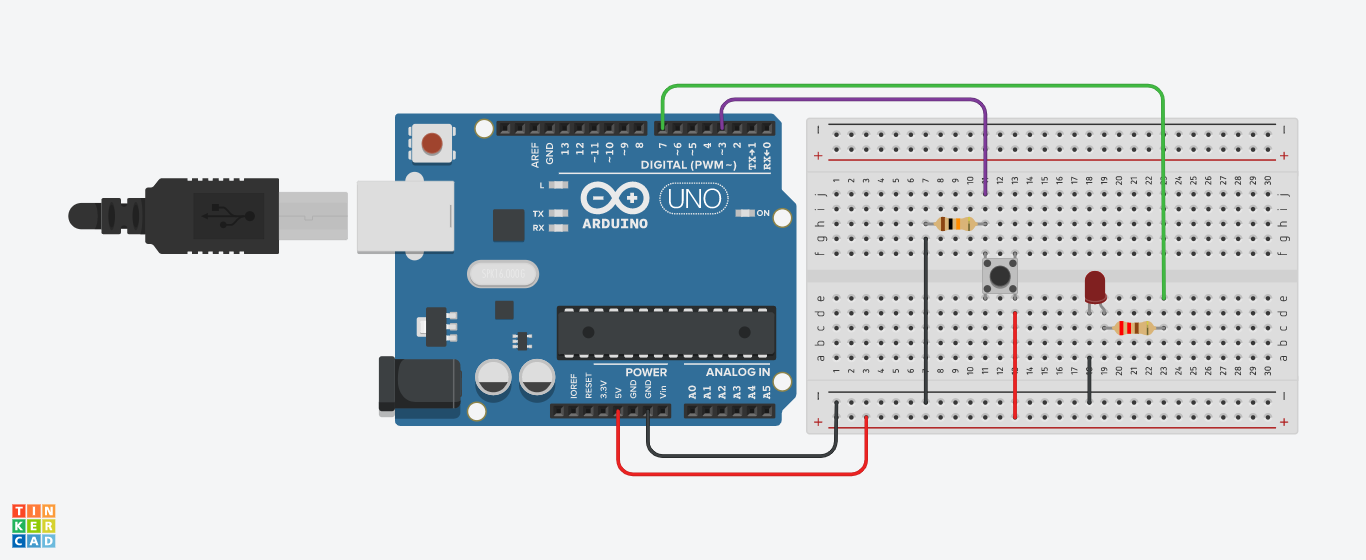
Se desea programar un circuito electrónico que encienda un LED cuando un botón sea presionado y en caso contrario, permanezca apagado. El LED se conectará al pin 7 y el botón al pin 3 (Figura 2).

En este caso el botón, que es un sensor digital, puede enviar a la tarjeta Arduino dos valores: LOW (0) si no está presionado y HIGH (1) si está presionado. Como la tarjeta Arduino leerá el valor que indica el estado del botón, entonces debemos configurar el pin de entrada. La instrucción de configuración del pin 3 digital sería:
pinMode(3, INPUT); // configura el pin 3 de entrada
La tarjeta Arduino enviará al LED el valor HIGH (1) para encenderlo y LOW (0) para apagarlo, por lo tanto, el pin debe ser configurado de salida. La instrucción de configuración del pin 7 digital sería:
pinMode(7, OUTPUT); // configura el pin 7 de salida
La configuración de los pines generalmente se codifica en la función setup del programa.
Una vez configurado el pin, entonces procedemos a su lectura, en caso de que haya sido configurado de entrada, o a su escritura en caso de haber sido configurado de salida. Vamos a revisar las funciones que realizan estas acciones.
Función digitalWrite
La función digitalWrite envía el valor HIGH o LOW a un pin específico.
Sintaxis
digitalWrite(pin, valor);
Parámetros
pin – número de pin del Arduino al que se desea enviar el valor
valor – HIGH o LOW
Ejemplo:
Para encender el led conectado al pin digital 7 se escribe la instrucción:
digitalWrite(7, HIGH); // envía el valor HIGH al pin 7 (5 V)
La instrucción para apagar el led conectado al pin digital 7 es:
digitalWrite(7, LOW); // envía el valor LOW al pin 7 (0 V)
Función digitalRead
La función digitalRead lee el valor de un pin específico.
Sintaxis
digitalRead(pin);
Parámetros
pin – número de pin del Arduino que se quiere leer
Valor de retorno
HIGH o LOW
La función digitalRead, a diferencia de las funciones pinMode y digitalWrite, envía un valor de retorno, es decir, el valor leído a través del pin. Este valor se puede almacenar en una variable si será utilizado en el programa posteriormente.
Ejemplo:
Para leer el valor del estado del botón conectado al pin 3 se codifica:
digitalRead(3); // lee el pin 3. La función puede devolver el valor HIGH o LOW
Si el valor del estado del botón conectado al pin 3 se desea almacenar en una variable, entonces la instrucción sería:
valBtn = digitalRead(3); // lee el pin 3 y lo almacena en la variable valBtn
Es importante señalar que antes de utilizar una variable en nuestro programa, ésta debe ser previamente declarada.
Manos a la obra

Ahora que ya conoces cómo configurar los pines digitales de tu tarjeta Arduino para recibir o enviar datos y cómo enviar y recibir señales digitales, vamos a realizar una práctica que consiste en la construcción y programación de un circuito electrónico que encienda un LED mientras permanezca presionado un botón y apagado cuando el botón no esté presionado.
Materiales
Los materiales que necesitas para realizar la práctica son:









Para que comprendas mejor las conexiones y el funcionamiento del circuito electrónico que vas a crear, primero explicaremos cómo trabaja un botón pulsador. Los otros materiales ya los hemos utilizado en prácticas anteriores de este manual, si no te acuerdas o deseas repasar las características técnicas y funcionamiento de alguno de los componentes electrónicos, puedes dar clic sobre su imagen para consultar su información.
Botón pulsador
Un botón pulsador es un interruptor de presión que cierra un circuito eléctrico mientras se mantiene presionado y lo mantiene abierto el resto del tiempo. Es un sensor digital porque puede tener dos estados únicos: presionado (1) o no presionado (0). En el siguiente video te explicamos cómo funciona este sensor.
Construcción del circuito electrónico
Realiza las conexiones del circuito electrónico que se muestra en el diagrama esquemático de la Figura 3. Recuerda que el ánodo del led va conectado a la resistencia y el cátodo a la tierra.

Programación del circuito electrónico
Captura el código del programa en el IDE de Arduino. Te recomendamos que no lo copies y pegues, sino que tú lo escribas para que te vayas aprendiendo las instrucciones.
/* Manual de programación con Arduino
* Práctica: Lectura y escritura de señales digitales
* Objetivo: Programa que enciende un led con un botón
* Fecha: noviembre 2020
* Autor: UNAM
*/
int valBtn = 0; // declaración e inicialización de la variable valBtn
void setup() {
pinMode(7, OUTPUT);// configura el pin 7 de salida (led)
pinMode(3, INPUT); // configura el pin 3 de entrada (botón)
}
void loop() {
valBtn = digitalRead(3); // lee valor de pin 3 y lo guarda en valBtn
digitalWrite(7, valBtn); // enciende/apaga led según valor valBtn
}
Observa que el valor devuelto por la función digitalRead(3) se almacena en la variable valBtn. Este valor, es usado como parámetro de la función digitalWrite para determinar el valor que envía la tarjeta Arduino a través del pin 7 al led (HIGH-encendido, LOW-apagado).
Compila, depura y sube el sketch a la tarjeta Arduino UNO.
Funcionamiento del circuito electrónico
Prueba el funcionamiento de tu circuito electrónico. Verifica que el circuito funcione como la simulación que se muestra a continuación. Presiona el botón Iniciar simulación y da un clic sostenido sobre el botón para simular que lo presionas y observa cómo el led se enciende y se apaga cuando dejas de presionarlo.
Si en tu navegador no se muestra la simulación, ingresa al enlace https://www.tinkercad.com/embed/94EYzyH0rOI

Autoevaluación

Para aprender más
Arduino. (2020). Guía de Referencia de Arduino. https://www.arduino.cc/reference/es/
Hidalgo, M. (s/f). Entradas/salidas digitales. http://platea.pntic.mec.es/~mhidalgo/documentos/07_EntradaSalidaDigital.pdf