En esta lección, aprenderás a incluir bibliotecas en tus programas para aumentar la capacidad de tus programas.
Las bibliotecas en Arduino
El ambiente de programación Arduino, se puede expandir a través del uso de bibliotecas, las cuáles proveen funcionalidad extra a los sketches, para la manipulación y procesamiento de datos o para trabajar con hardware u otros periféricos. Una biblioteca es un conjunto de funciones registradas en un archivo y listas para ser utilizadas por un programa informático.
Las funciones de una biblioteca es proporcionar servicios a otros programas, por eso las bibliotecas pueden incluir programas, datos de configuración, documentación, datos de ayuda, plantillas de mensajes, código preescrito, subrutinas , clases , valores o especificaciones de tipo.
«Son archivos que contienen el código objeto y nombre de cada una de las funciones, la información de reubicación de memoria y enlaces de compilación para las tarjetas Arduino.»
Cuando descargas e instalas IDE de Arduino, se incluyen algunas bibliotecas estándar con la instalación. No vienen incluidas cuando realizas un sketch, por eso cuando vas a utilizar alguna de estas bibliotecas, tienes que cargarla. Para incluir una biblioteca en uno de tus sketches existen dos opciones:
1. Instalación con el IDE Arduino
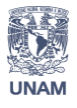
Seleccionando en el menú principal la opción Programa, enseguida la opción incluir Librería y seleccionar la biblioteca que se desea utilizar (Figura 1)

2. Instalación con código
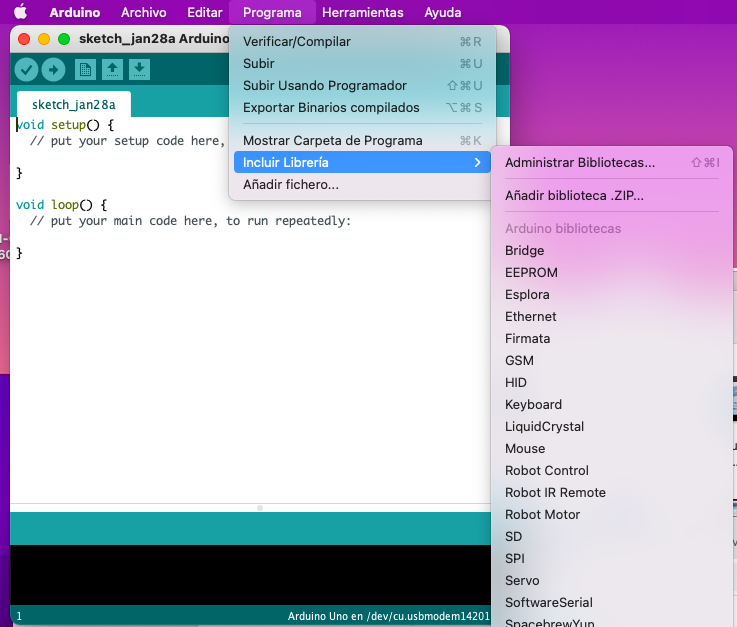
Consiste en añadir una declaración #include al comienzo del sketch y el nombre del archivo de la librería que se va a utilizar.

La biblioteca LiquidCrystal
Esta biblioteca permite a una placa Arduino controlar las pantallas LiquidCrystal (LCD). Vamos a ver el uso de la biblioteca LiquidCrystal con el siguiente ejemplo:
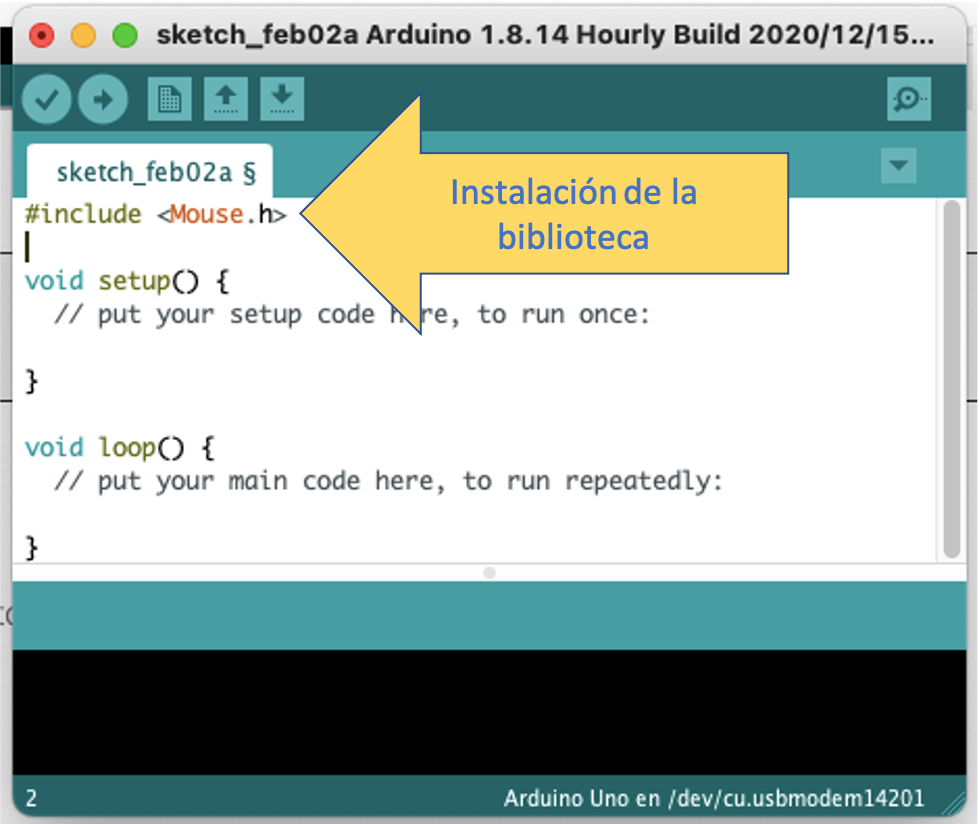
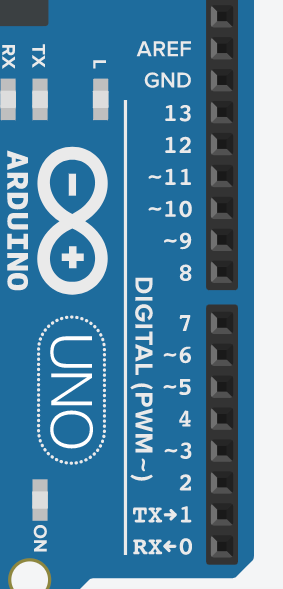
Se desea programar un circuito electrónico que muestre en una pantalla LCD el voltaje registrado por un potenciómetro. El display LCD se encuentra conectada a los pines 2, 3, 4, 5, 11 y 12 y el sensor de temperatura al puerto A0 (Figura 3).

Lo primero que hay que realizar es incluir la biblioteca en el sketch, escribiendo al principio de tu sketch la cláusula #include y el nombre de la librería
Declaración #include
Sintaxis
Es la cláusula que se utiliza para incluir las bibliotecas externas en un sketch.
#include <archivoBiblioteca>
Parámetros
archivoBiblioteca – Nombre del archivo de la biblioteca a utilizar
Para incluir la biblioteca LiquidCrystal que se utiliza para exhibir datos en una pantalla LCD, basta con incluir la siguiente declaración al principio de tu sketch:
#include <LiquidCrystal.h>
Una vez instalada la biblioteca, ahora se crea una instancia de la clase LiquidCrystal que incluirá todas las funciones que vamos a utilizar. Todo esto se realiza con la función LiquidCrytal
Función LiquidCrystal
A través de esta función se crea una variable de tipo LiquidCrystal. Entre paréntesis pondremos los pines del Arduino correspondientes a los pines del display (RS, Enable y los 8 pins de bus de datos) que se va a conectar.
Sintaxis
LiquidCrystal lcd (rs, rw, enable, d4, d5, d6, d7)
De acuerdo a la sintaxis, la forma de conectar los pines sería la siguiente (Ver tabla1):

| PIN Arduino | PIN LCD |
| 12 | RS |
| 11 | RW |
| 10 | E |
| 5 | D4 |
| 4 | D5 |
| 3 | D6 |
| 2 | D7 |

LiquidCrystal lcd(12, 11, 10, 5, 4, 3, 2);
Ahora lo que toca es inicializar la interfaz del LCD con Arduino y especificamos las dimensiones (16 columnas y 2 filas).
Función lcd.begin
Inicializa la interfaz del LCD y establece las dimensiones de la pantalla.
Sintaxis
lcd.begin (columnas, filas)
Parámetros
columnas – el número de columnas que tiene la pantalla
filas – el número de filas que tiene la pantalla
En la función Setup especificamos la configuración de nuestra pantalla LCD. Indicamos que tendrá 16 caracteres en horizontal (de 0 a 15) y 2 filas en vertical (fila inferior y=1; fila superior y=0).
lcd.begin(16, 2); // LCD es de 2 renglones y 16 caracteres
Ahora en la función Loop, indicamos la posición a partir de la cual se escriben los mensajes en el display
Función setCursor
Situa el cursor en la posición deseada, su posición vendrá definida con dos coordenadas tipo cartesiano (x,y) que corresponden a los ejes de columna y fila para después escribir a partir de esa posición.
Sintaxis
setCursor(columna, fila)
Parámetros
columnas – El primer valor para colocar el cursor en la posición de 0 a 15 columnas.
filas – si es en la FILA SUPERIOR (y=0) o en la FILA INFERIOR (y=1).
Para colocar el cursor en la pantalla LCD en la primera columna (0) y en la segunda fila (1) la instrucción sería la siguiente:
lcd.setCursor(0, 1); //Selecciona caracter 0, fila 1 (segunda)
La última instrucción es la que nos va a permitir escribir el mensaje es la siguiente:
Función lcd.Print
La función lcd.Print la utilizaremos para visualizar los datos deseados.
Sintaxis
lcd.print(mensaje)
Parámetros
mensaje – El texto que se quiere escribir. Si es un texto se encierra entre colillas (» «), si es el valor de una variable basta con colocar en nombre de la variable
Por ejemplo, para mandar el mensaje «El voltaje es: » la instrucción sería
lcd.print("El voltaje es: ");
En el programa se calcula el voltaje que se obtiene del potenciómetro, se guarda en una variable con el nombre voltaje y se manda a imprimir con la instrucción lcd.print. La instrucción sería la siguiente:
lcd.print(voltaje);
Como puedes observar, incluir bibliotecas en tus programas es muy fácil.
Para comprender mejor el uso de las funciones anteriores, te invitamos a ver el siguiente video:
Manos a la obra

Ahora que ya aprendimos a utilizar incluir bibliotecas en nuestros programas y a utilizar las funciones de las bibliotecas con el ejemplo de la biblioteca LiquidCrystal, vamos a realizar la práctica.
Para ello vamos a construir el circuito que muestre en un display LCD de 16×2 dos mensajes: el primero «El voltaje es» en el primeri renglón, y en el segundo renglón el voltaje que registró un potenciómetro.
Materiales
Los materiales requeridos para la realización de la práctica son los siguientes:










Para que comprendas mejor las conexiones y el funcionamiento del circuito electrónico que vas a crear, primero explicaremos qué es un display LCD de 16 x 2 caracteres. Los otros materiales ya los hemos utilizado en prácticas anteriores de este manual, si no te acuerdas o deseas repasar las características técnicas y funcionamiento de alguno de los componentes electrónicos, puedes dar clic sobre su imagen para consultar su información.
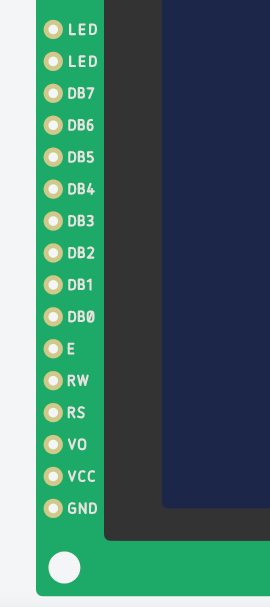
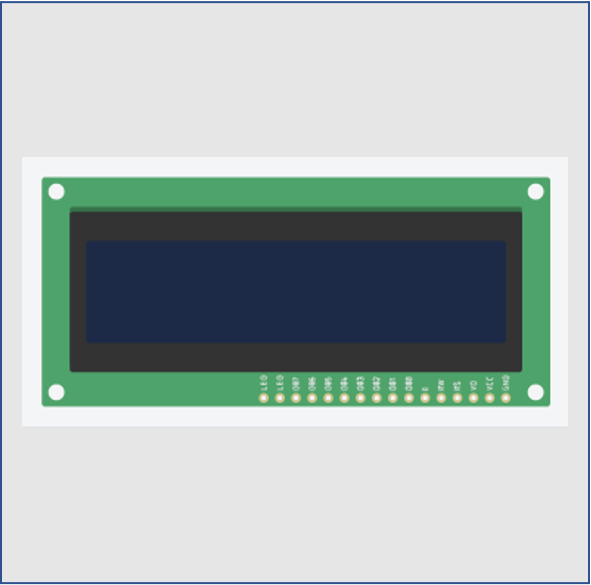
Display LCD de 16 x 2 caracteres
Un display LCD (Liquid Crystal Display) es un display alfanumérico de matriz de puntos (dot-matrix) que sirve para mostrar mensajes a través de caracteres como letras, números o símbolos. En el siguiente video te explicamos qué es y cómo se conecta de forma correcta el display.:
Construcción del circuito electrónico
Realiza las conexiones del circuito electrónico que se muestra en el diagrama esquemático de la Figura 6. Recuerda realizar correctamente las conexiones del display como se explico en el video anterior.

Programación del circuito
Captura el código del programa en el IDE de Arduino. Te recomendamos que no lo copies y pegues, sino que tú lo escribas para que te vayas aprendiendo las instrucciones.
/* Manual de programación con Arduino
* Práctica: Biblioteca LiquidCrystal
* Objetivo: Mostrar en una pantalla LCD el voltaje de un potenciómetro
* Fecha: agosto 2020
* Autor: Miguel Ángel Bañuelos
*/
// Se requiere la biblioteca de uso del display
#include <LiquidCrystal.h>
// Se definen los pines que se comunican con el display
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
const int pinSensor = 0; // A0 es el pin del sensor analogico
int valorSensor = 0; // Guarda el valor del sensor
float voltaje=0; // Guarda el valor del voltaje
// inicialización
void setup() {
lcd.begin(16, 2); // LCD es de 2 renglones y 16 caracteres
lcd.print("El voltaje es: "); // manda el letrero al display
}
// Programa principal
void loop() {
valorSensor = analogRead(pinSensor); // leemos el valor del sensor
voltaje = 5*(valorSensor/1024.0);
lcd.print(" "); // Borra lo escrito anteriormente
lcd.setCursor(0, 1); //Selecciona caracter 0, fila 1 (segunda)
lcd.print(voltaje);
delay (300);
}
Simulación del circuito
Prueba el funcionamiento de tu circuito electrónico. Verifica que el circuito funcione como la simulación que se muestra a continuación. Presiona el botón Iniciar simulación y da un clic sobre el potenciómetro y gíralo, observa cómo en el display LCD se muestra el voltaje que registra el potenciómetro.
<iframe width="725" height="453" src="https://www.tinkercad.com/embed/e7t6jEDHwVS?editbtn=1" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>Si en tu navegador no se muestra la simulación, ingresa al enlace https://www.tinkercad.com/embed/94EYzyH0rOI

Autoevaluación

Para aprender más
Prometec (s(f). Gestionando las librerias Arduino. https://www.prometec.net/librerias/
Bañuelos M. A. (2020) Arduino. Módulo 7.3 Display LCD. https://youtu.be/v5CNfe6Jr5U
Educar para el cambio ( s/f) Reto 4: 16×2 Liquid Crystal Display. https://educarparaelcambio.com/arduino/reto-4-liquid-crystal-display-pantalla-lcd/