En esta lección aprenderás a utilizar arreglos bidimensionales para almacenar y manipular datos del mismo tipo en la resolución de problemas.
Cuando para solucionar un problema es necesario el registro de datos en tablas, éstas se pueden representar dentro de un programa con arreglos bidimensionales.
¿Qué es un arreglo bidimensional?
Es una colección ordenada de elementos colocados en filas y columnas. Los elementos almacenados son referenciados utilizando dos índices: el índice de la fila y el índice de la columna.
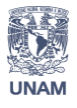
Los arreglos bidimensionales son conocidos como matrices. En la vida cotidiana los conocemos como tablas compuestas por renglones o filas y columnas. En la Figura 1 puedes observar la una representación gráfica de un arreglo bidimensional.

Un arreglo bidimensional se compone de los siguientes elementos:
- Nombre del arreglo o matriz. Es el nombre que se le asigna al arreglo bidimensional, como el nombre de una variable.
- Elementos. Cada uno de las datos almacenados que componen el arreglo bidimensional.
- Celda. Cada uno de los espacios de almacenamiento.
- índice filas. El número de cada celda que forma la fila del arreglo. Comienza con el número 0.
- Índice columnas. El número de cada celda que forma una columna del arreglo. Comienza con el número 0.
En un arreglo bidimensional, cada elemento tiene una posición que se identifica mediante dos índices: el de su fila y el de su columna.
Declaración de arreglos bidimensionales
En Arduino la declaración de un arreglo bidimensional se realiza indicando entre corchetes [ ] las dimensiones de las filas y de las columnas de la siguiente manera:
Sintaxis
tipoDato nombreArreglo [númeroFilas] [númeroColumnas];
Ejemplo
Declaración de un arreglo bidimensional de 8X8 que almacena los colores de una imagen.
int imagen[8][8];
Declaración de un arreglo de 4X3 que almacena valores numéricos reales de las variaciones de voltaje.
float voltaje[4][3];
Declaración e inicialización
Al igual que un arreglo unidimensional, una matriz se puede inicializar al momento de hacer su declaración:
Sintaxis
int matriz[númeroFilas][númeroColumnas] = { {elemento1,elemento2,…} , {…} };
Ejemplo:
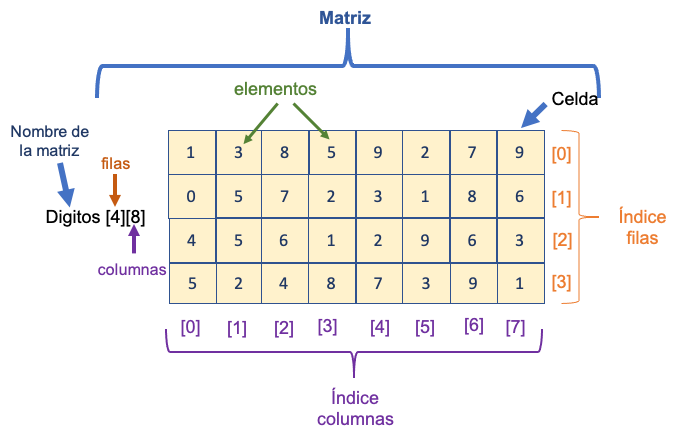
Observa en la Figura 2 la declaración e inicialización de una matriz en una sola instrucción.

Otra forma de hacer la inicialización es acomodar los valores de forma vertical para identificar visualmente las filas y las columnas de la matriz.
int matriz = { {1,2,0};
{3,4,1};
{0,4,2};
{9,5,4}};
Acceso a los valores
Durante la ejecución de un programa, para acceder a elemento de un arreglo bidimensional se requiere especificar la posición que ocupa haciendo uso de los dos índices, uno que indica la fila y otro para indicar la columna, cada uno entre corchetes [ ]. Tanto para asignar algún valor como para la lectura, se hace uso de la siguiente sintaxis:
Sintaxis
nombreMatriz[índiceFila] [índiceColumna]
Parámetros
nombreMatriz – Nombre del arreglo bidimensional
índiceFila – El número de fila de la celda que guarda el valor
índiceColumna – El número de columna de la celda que guarda el valor
Los siguientes ejemplos de asignación de valores en una matriz tomando como base la matriz de la figura 2.:
int matriz[4][3]; // Se declara el arreglo bidimensional
valSensor[0][0] = 1; // se asigna el valor 1 en la fila 0, columna 0
valSensor[3][0] = 9; // se asigna el valor 9 en la fila 3, columna 0
valSensor[2][1] = 4; // se asigna el valor 4 en la fila 2, columna 1
Los siguientes ejemplos son de recuperación o lectura de valores tomando como base la matriz de la Figura 2:
int matriz = { {1,2,0}; {3,4,1}; {0,4,2}; {9,5,4}};
int valor1 = matriz[0][2]; // Se recupera y asigna el valor 0 a la variable valor1
int valor2 = lecturas[2][2]; // Se recupera y asigna el valor 2 a la variable valor2
Recorrido de un arreglo bidimensional
En un arreglo bidimensional se puede accesar a todos los elementos realizando un recorrido por los elementos de cada fila como lo muestra la Figura 3.

El recorrido consiste en accesar a cada elemento de una fila, cuando termina, continúa con la fila siguiente y así sucesivamente hasta recorrer la última fila. Para hacer el barrido se utiliza la técnica de ciclos anidados que permite recorrer las dos dimensiones del arreglo. Se utiliza un for para recorrer cada fila, y dentro del ciclo otro for para recorrer cada columna de las filas.
En el siguiente ejemplo se realiza el barrido del arreglo bidimensional y se imprimen cada uno de los valores
// Recorrido de una arreglo bidimensional
int fila; //Declara la variable fila para manejar el índice de la fila
int columna; //Declara la variable columna para manejar el índice de la columna
for (fila = 0; fila<totalFila; fila ++) { // for recorre cada fila
for (columna=0; columna<totalColumna; columna++) { // for recorre la columna
Serial.print (matriz[fila][columna]); //Imprime el valor en de matriz
}
}
Ahora que hemos revisado la declaración, inicialización y manipulación de arreglos bidimensionales, vamos a realizar el siguiente ejemplo:
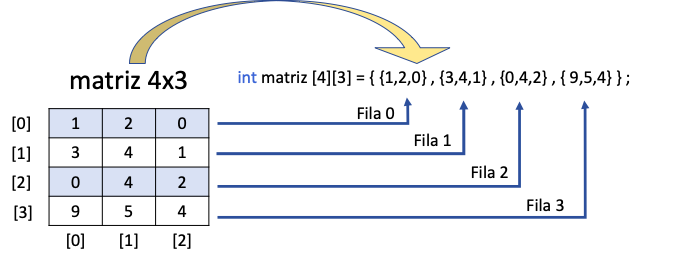
Se desea programar un circuito electrónico que despliegue los números del 0 al 9 en un display de 7 segmentos, utilizando un arreglo bidimensional para el almacenamiento de los segmentos del display que deben ser iluminados. (Figura 4).

Para crear este circuito vamos a explicar cómo funciona un display de 7 segmentos
Display de 7 segmentos
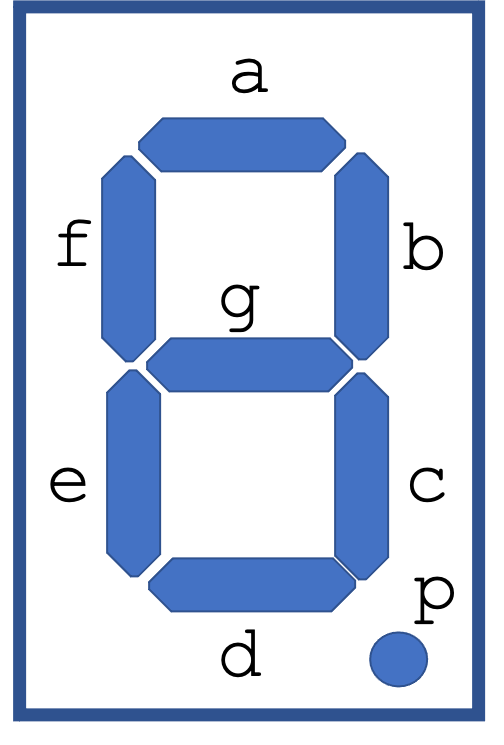
Es un dispositivo opto-electrónico formado por leds que permite visualizar números del 0 al 9. Cada led es un segmento del display y está identificado por una letra (a,b,c,d,e,f,g y p para el punto decimal) como lo muestra la figura 5.

Existen dos tipos de display y se caracterizan por la forma de conexión
- Anodo común: todos los leds (segmentos) comparten el mismo ánodo (V+) y cada led tiene su propio cátodo. Los segmentos se iluminan con valor lógico 0 (0V en el cátodo) y se apagan con valor lógico 1 (V+).
- Cátodo común : Todos los leds (segmentos) comparten el mismo cátodo (0V) y cada led tiene su propio ánodo. Los segmentos se iluminan con valor lógico 1 (V+ en el ánodo) y se apagan con valor lógico 0 (0V):
Observa el siguiente video para aprender a encender el display de 7 segmentos:
Para nuestro circuito utilizaremos de cátodo común, es decir, que tiene un pin común conectado a los negativos de los LED’s (cátodo) y para generar los números, se debe asignar el valor 1 (voltaje positivo ) al segmento que se requiere encender para formar un número.
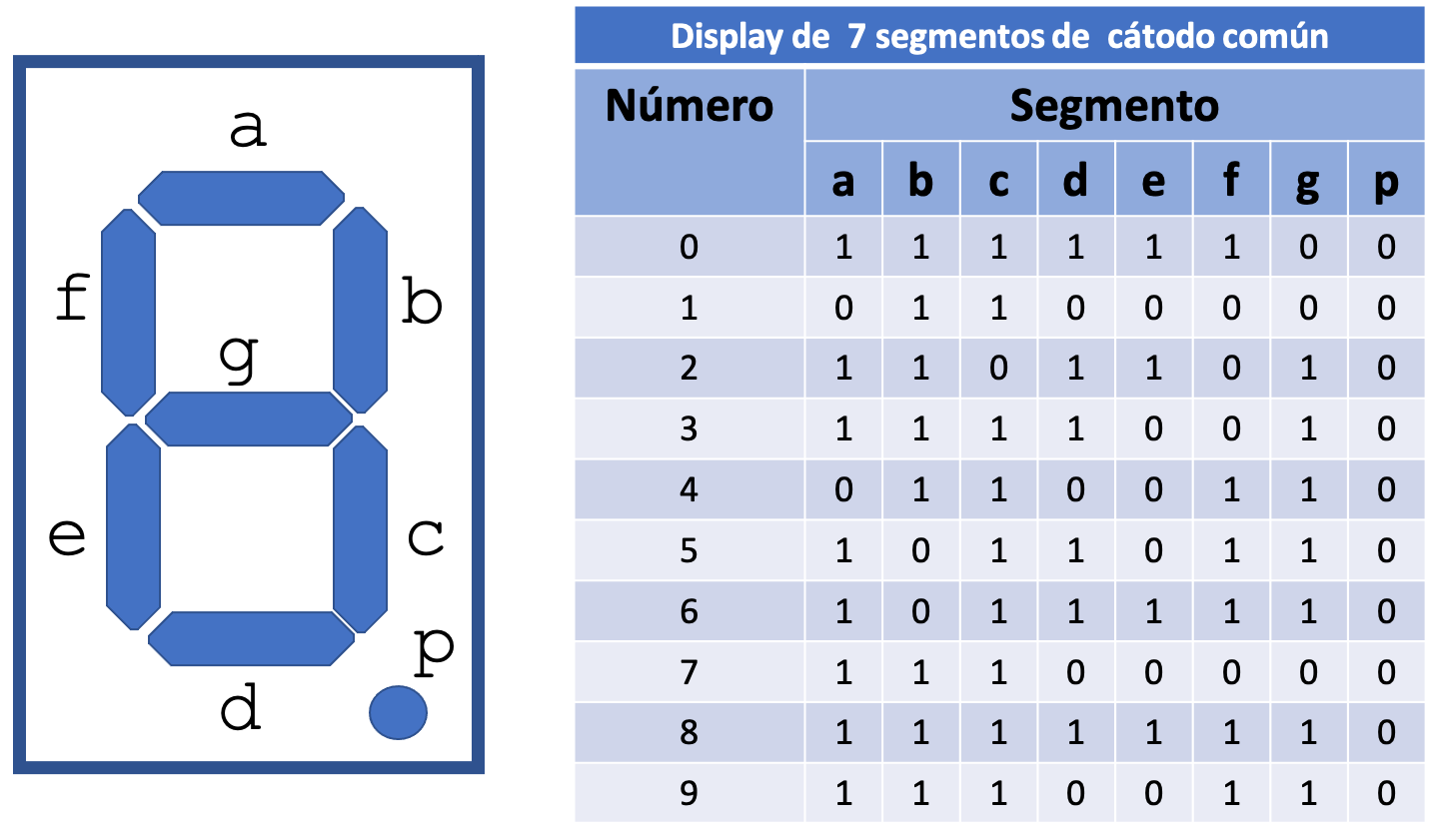
Como observaste en el video, para formar el número 1 se requiere encender el segmento b y c del display, asignando el valor 1 (ON), y apagar los segmentos a,d,e,f, g y p asignando el valor 0 (OFF). En la siguiente tabla (figura 6) se muestran los valores lógicos que cada segmento debe tener para formar y desplegar el número de la primera columna:

Ahora que comprendimos cómo funciona el display de 7 segmentos, en la programación del circuito declaramos un arreglo bidimensional y lo inicializamos con los valores de cada segmento de acuerdo a la tabla de la figura 7.
byte Digitos[10][8] = // Declaración de la matriz con los valores de cada segmento
{ // del display de 7 segmentos
{ 1,1,1,1,1,1,0,0 }, // 0
{ 0,1,1,0,0,0,0,0 }, // 1
{ 1,1,0,1,1,0,1,0 }, // 2
{ 1,1,1,1,0,0,1,0 }, // 3
{ 0,1,1,0,0,1,1,0 }, // 4
{ 1,0,1,1,0,1,1,0 }, // 5
{ 1,0,1,1,1,1,1,0 }, // 6
{ 1,1,1,0,0,0,0,0 }, // 7
{ 1,1,1,1,1,1,1,0 }, // 8
{ 1,1,1,0,0,1,1,0 } // 9
};
El display estará conectado a los pines del 5 al 11 de la tarjeta Arduino, y enviará al led que se requiera encender el valor HIGH (1) y LOW (0) para apagarlo, entonces debemos configurar cada pin de salida. Utilizando un ciclo para indicar las instrucciones de configuración del pin 5 al 11 quedaría el código como sigue:
int pinLed;
for (pinLed = 5; pinLed<=12; pinLed++)
{ pinMode(pinLed, OUTPUT); }
Para generar los números del 0 al 9 se debe hacer un recorrido de los valores de la matriz Digitos[ ][ ] y encender los segmentos del display. Utilizamos ciclos anidados e indicamos cuál segmento se debe encender con la instrucción digitalWrite como se muestra:
for (i=0; i<=9; i++) //Ciclo para recorrer las filas de la matriz Digitos[][]
{
for ( j= 0 ; j<8 ; j++) //Ciclo para recorrer las columnas de la matriz Digitos[][]
{ pinLed = j+5; // Se asigna a pinLed el pin a encender
digitalWrite(pinLed,Digitos[i][j]); //Enciende el LED con el valor de [i][j]
}
delay(1000);
}
Con este ejercicio ponemos en práctica la declaración, inicialización, acceso y recorrido de un arreglo bidimensional.
Manos a la obra

Ahora que ya conoces cómo utilizar el display de 7 segmentos y el uso de los arreglos bidimensionales, vamos a realizar una práctica que consiste en la construcción y programación de un circuito electrónico que encienda en un display de 7segmentos los números dígitos, es decir del 0 al 9.
Materiales
Los materiales necesarios para realizar la práctica son los siguientes:








Para que comprendas mejor las conexiones y el funcionamiento del circuito electrónico que vas a crear, primero explicaremos cómo trabaja un display de 7 segmentos . Los otros materiales ya los hemos utilizado en prácticas anteriores de este manual, si no te acuerdas o deseas repasar las características técnicas y funcionamiento de alguno de los componentes electrónicos, puedes dar clic sobre su imagen para consultar su información.
Cómo conectar el display de 7 segmentos
Cómo vimos anteriormente un display de 7 segmentos es un dispositivo opto-electrónico formado por leds que permite visualizar números del 0 al 9.En el siguiente video te explicamos cómo se debe conectar el display.
Construcción del circuito electrónico
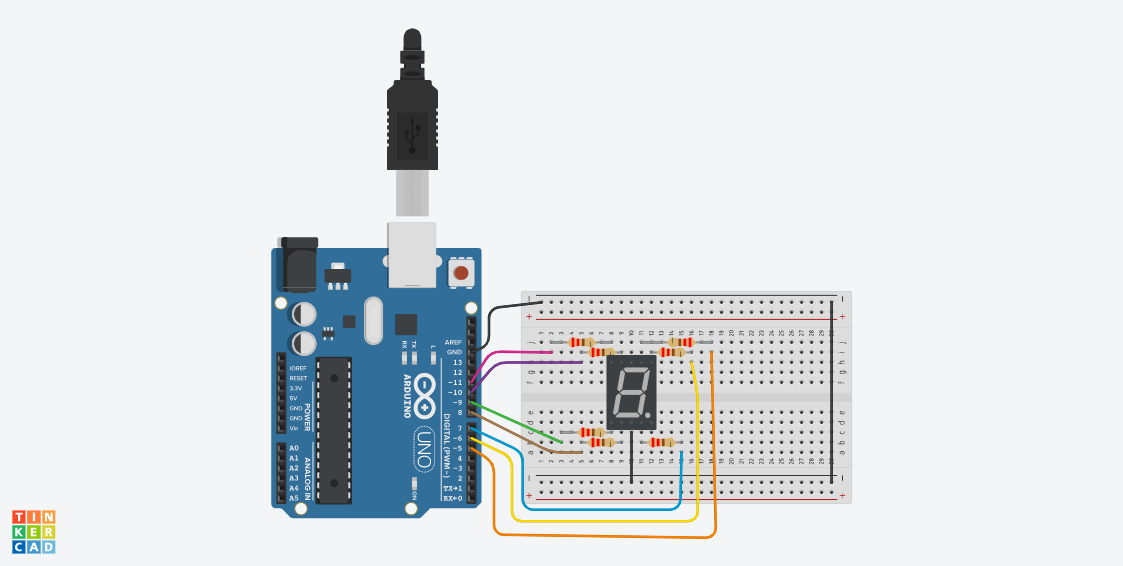
Realiza las conexiones del circuito electrónico que se muestra en el diagrama esquemático de la Figura 7. Recuerda que cada terminal del display va conectado a una resistencia y el cátodo común a la tierra

Programación del circuito electrónico
Captura el código del programa en el IDE de Arduino. Procura hacerlo tu mismo para conseguir un aprendizaje de la codificación de las instrucciones.
/* Manual de programación con Arduino
* Práctica: Uso de arreglos bidimensionales
* Objetivo: Programa que despliega contador del 0 al 9
* con un led de 7 segmentos
* Fecha: noviembre 2020
* Autor: Milagros Pacheco Castañeda
*/
byte Digitos[10][8] = // Declaramos el arreglo bidimensional con los valores
{ // para encender los segmentos del led
{ 1,1,1,1,1,1,0,0 }, // 0
{ 0,1,1,0,0,0,0,0 }, // 1
{ 1,1,0,1,1,0,1,0 }, // 2
{ 1,1,1,1,0,0,1,0 }, // 3
{ 0,1,1,0,0,1,1,0 }, // 4
{ 1,0,1,1,0,1,1,0 }, // 5
{ 1,0,1,1,1,1,1,0 }, // 6
{ 1,1,1,0,0,0,0,0 }, // 7
{ 1,1,1,1,1,1,1,0 }, // 8
{ 1,1,1,0,0,1,1,0 } // 9
};
int i; // Declaramos i para llevar el índice de las filas
int j; // Declaramos j para llevar el índice de las columnas
int pinLed; // Declaramos variable pinLed para manejar los pines
void setup()
{ // Configuramos los pines 5 a 12 de la placa Arduino como salida
for (pinLed = 5; pinLed<=12; pinLed++)
pinMode(pinLed, OUTPUT);
}
void loop()
{
// for anidados para recorrer la matriz Digitos
for (i=0; i<=9; i++) // Recorre las filas
{
for ( j= 0 ; j<8 ; j++) // Recorre las columnas
{ pinLed = j+5; // Se asigna a pinLed el pin a trabajar
digitalWrite(pinLed , Digitos[i][j]) ; // Encendemos el segmento del led
}
delay(1000);
}
}
Compila, depura y sube el sketch a la tarjeta Arduino UNO.
Funcionamiento del circuito electrónico
Prueba el funcionamiento de tu circuito electrónico. Verifica el funcionamiento del circuito, debe ser semejante a la simulación que se muestra a continuación. Presiona el botón Iniciar simulación observa cómo el display enciende los números del 0 al 9.
Si en tu navegador no se muestra la simulación, ingresa al enlace https://www.tinkercad.com/embed/3WdWN1dpVlY?editbtn=1

Autoevaluación
Arduino. (2020). Guía de Referencia de Arduino. https://www.arduino.cc/reference/es/

Para aprender más
Prometec (s/f). Display de 7 segmentos. https://www.prometec.net/display-7segmentos/